Betrifft: DRACOON ab Version 4.10
Wichtiger Hinweis: Die Branding-Informationen zur DRACOON Web App beziehen sich ausschließlich auf die neue Web App, die im Rahmen von DRACOON Server für On-Premises-Kunden im April 2021 veröffentlicht wurde.
Themen dieses Artikels
- Das neue DRACOON Branding
- Voraussetzung für ein eigenes DRACOON-Branding
- Anmeldung bei der DRACOON Branding-Webanwendung
- Elemente von DRACOON, die gebrandet werden können
- Vorschau von Branding-Änderungen
- Branding ändern: Produktname
- Branding ändern: Farben
- Branding ändern: Logo und Hintergrundbild
- Branding ändern: horizontale Position des Login-Fensters für die DRACOON Web App
- Branding ändern: Darstellung der lokalen Anmeldeoption im Login-Fenster (für OpenID-Nutzer)
- Branding ändern: Links zu Impressum, Datenschutzerklärung und Support-Seite
- Branding ändern: E-Mail-Nachrichten (Standard-Antwortadresse und Signatur)
- Branding ändern: Nutzungsbedingungen
- Branding-Änderungen speichern
Das neue DRACOON Branding
Ab DRACOON Version 4.10 steht eine komplett neue Branding-Funktionalität – genannt DRACOON Branding – zur Verfügung. Damit können Sie das Design von DRACOON an Ihr eigenes Corporate Design anpassen, z.B. Logos und Farben.
DRACOON Branding ist eine Webanwendung, mit der Sie jegliche Branding-Anpassungen bequem selbst vornehmen können. Sobald Sie Ihre Branding-Anpassungen speichern, werden diese in den DRACOON-Clients automatisch aktiv.
Es können folgende Clients mit dem neuen DRACOON Branding angepasst werden:
- die neue DRACOON Web App
- DRACOON für Outlook ab Version 5.2.2
- DRACOON für iOS ab Version 5.3
- DRACOON für Android ab Version 5.2
Außerdem kann das Aussehen folgender DRACOON-Bereiche individualisiert werden:
- DRACOON Login-Fenster (wird von allen DRACOON-Clients verwendet)
- DRACOON E-Mails (z.B. beim Versenden von Freigabelinks mit der Web App)
Voraussetzung für ein eigenes DRACOON-Branding
Sie können ein individuelles DRACOON-Branding erhalten, wenn Ihre DRACOON-Umgebung unter einer eigenen Internetadresse erreichbar ist (die nur Ihre Firma/Organisation nutzt).
Anmeldung bei der DRACOON Branding-Webanwendung
Zum Anpassen Ihres DRACOON Brandings wird die Branding-Webanwendung verwendet.
So erreichen Sie die DRACOON Branding-Webanwendung:
- Geben Sie im Browser die Adresse Ihrer DRACOON-Umgebung ein, und fügen Sie am Ende der Adresse
/brandinghinzu.
Beispiel: Wenn Ihre DRACOON-Umgebung unterdracoon.beispiel.deerreichbar ist, müssen Sie im Browserdracoon.beispiel.de/brandingeingeben.
In der neuen Web App können Sie die Branding-Webanwendung auch von dort aus aufrufen: Klicken Sie in der neuen Web App in der linken Seitenleiste auf Einstellungen und danach auf Branding (nur sichtbar, wenn Sie in DRACOON die Rolle Konfigurationsmanager innehaben).
- Wenn die korrekte Adresse eingegeben wurde, erscheint das Anmeldefenster von DRACOON Branding:

- Klicken Sie auf Login.
- Geben Sie Ihre DRACOON-Zugangsdaten ein, und klicken Sie auf Anmelden.
Sie müssen in DRACOON die Rolle Konfigurationsmanager innehaben, um sich anmelden zu können.
- Die Benutzeroberfläche der DRACOON Branding-Webanwendung wird angezeigt.
Elemente von DRACOON, die gebrandet werden können
Folgende Elemente von DRACOON können Sie über das DRACOON Branding anpassen:
- Produktname
- Farben (Basis- und Akzentfarbe, Einfärbung der Kopfleiste)
- Logo und Hintergrundbilder
- Horizontale Position des Login-Fensters
- Darstellung der lokalen Anmeldeoption im Login-Fenster (nur relevant für OpenID-Nutzer)
- Links zu Impressum, Datenschutzerklärung und Support-Seite
- Mailsignatur und Kontakt-E-Mail-Adresse
- Text für Nutzungsbedingungen, auf Wunsch auch mehrsprachig
Die meisten dieser Brandingeinstellungen wirken sich auf alle DRACOON-Clients aus. Wenn Sie z.B. eine neue Basisfarbe festlegen, gilt diese für alle Clients. Nur im Bereich "Bilder" werden individuelle Einstellungen pro Client festgelegt.
Vorschau von Branding-Änderungen
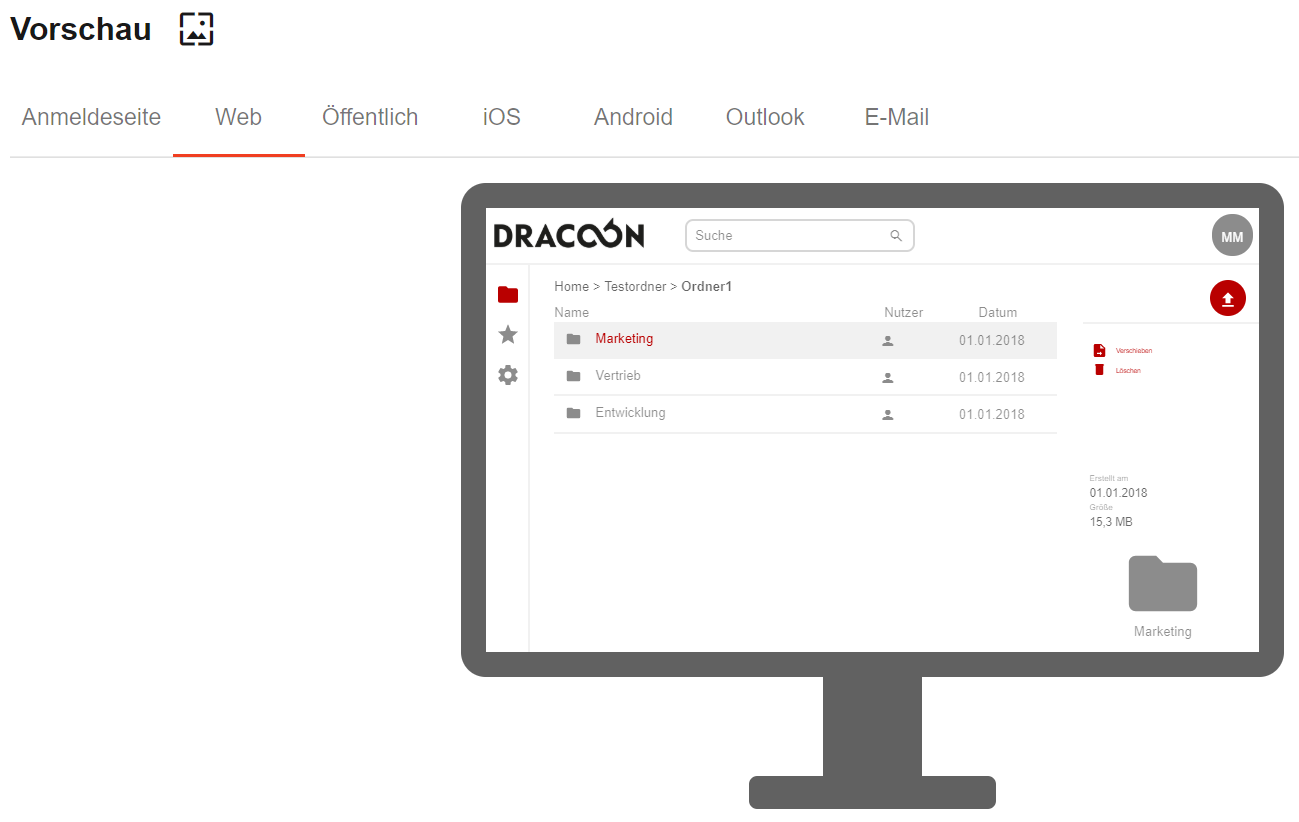
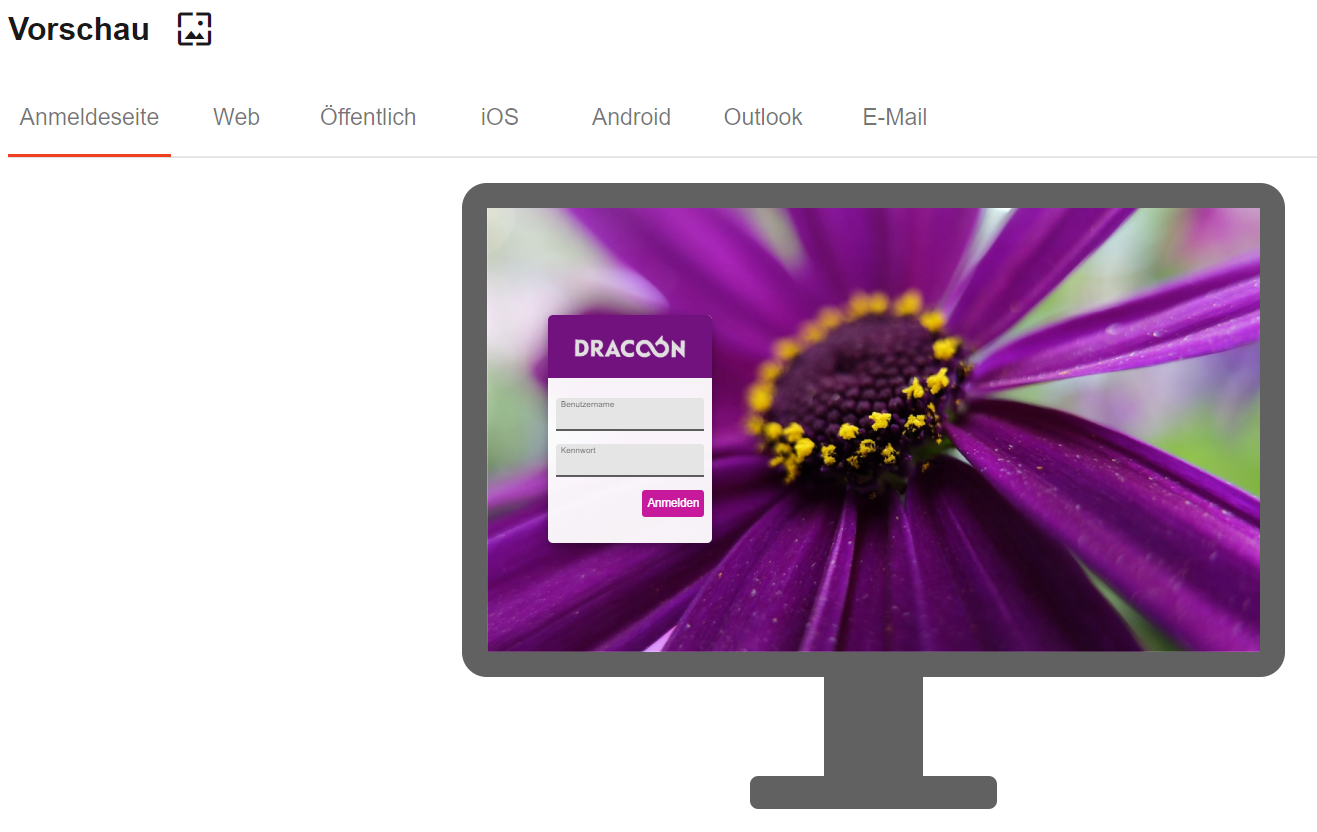
Die Branding-Webanwendung bietet eine Vorschaufunktion, mit der Sie überprüfen können, wie sich eine vorgenommene Branding-Anpassung in den einzelnen Clients auswirken wird. Wenn Sie z.B. die Basisfarbe ändern, können Sie durch Klick auf die Clients in der Vorschau exemplarisch sehen, welche Elemente davon betroffen sein werden:

- Anmeldeseite: Auswirkungen auf die Anmeldeseite sowie das Login-Fenster (betrifft DRACOON Web App, DRACOON für Outlook, DRACOON für iOS und DRACOON für Android)
- Web: Auswirkungen auf die DRACOON Web App
- Öffentlich: Auswirkungen auf die Zielseiten für Freigaben und Dateianfragen (also öffentlich zugängliche Bereiche der DRACOON Web App)
- iOS: Auswirkungen auf die DRACOON-App für iOS
- Android: Auswirkungen auf die DRACOON-App für Android
- Outlook: Auswirkungen auf das DRACOON Outlook Add-In
- E-Mail: Auswirkungen auf durch DRACOON versendete E-Mails
Branding ändern: Produktname
Wenn Sie den Standardproduktnamen DRACOON ändern möchten, geben Sie unter Firmenprofil im Feld Produktname den gewünschten Namen ein.
Der geänderte Produktname kann nicht an allen Stellen berücksichtigt werden. Bitte beachten Sie, dass Ihre Benutzer dennoch weiterhin den Standardproduktnamen DRACOON an folgenden Orten sehen werden:
- im Apple App Store und Google Play Store (die DRACOON-App heißt dort stets DRACOON)
- auf Smartphones/Tablets, auf denen die DRACOON-App installiert wurde (der Name einer installierten App kann nicht geändert werden)
- in DRACOON für Windows/Mac
- im Setup von DRACOON für Outlook (nicht relevant, wenn DRACOON für Outlook über MSI-Installationspakete im Hintergrund verteilt wird)
- auf den Support- und Hilfeseiten von DRACOON
Bitte ändern Sie den Produktnamen daher nur dann, wenn Sie DRACOON in/von Ihrer Organisation unter einer eigenen Bezeichnung anbieten. In diesem Fall ist es auch ratsam, Ihre Benutzer darauf hinzuweisen, dass sich unter Ihrem Produktnamen das Produkt DRACOON verbirgt, um mögliche Unklarheiten zu vermeiden, wenn Benutzer z.B. in DRACOON für Windows/Mac auf den Namen DRACOON stoßen.
Branding ändern: Farben
Sie können über das DRACOON Branding zwei Farben festlegen, die zur Darstellung verschiedener Elemente der Benutzeroberfläche von DRACOON verwendet werden. So können Sie DRACOON farblich an Ihr Corporate Design anpassen. Die zwei Farben werden als Basisfarbe und Akzentfarbe bezeichnet.

Für welche Elemente die Basis- und Akzentfarbe gelten, unterscheidet sich je nach Client:
DRACOON Web App
- Basisfarbe: wird für die Kopfleiste verwendet (jedoch nur dann, wenn die Option Kopfleiste in der Basisfarbe einfärben aktiviert wurde – andernfalls wird die Basisfarbe in der DRACOON Web App nicht verwendet)
- Akzentfarbe: wird zur Hervorhebung ausgewählter Elemente und zur Darstellung von Befehlen in der rechten Seitenleiste sowie von Standardschaltflächen verwendet
DRACOON für Outlook
In DRACOON für Outlook werden keine Farben verwendet – die Darstellung ist stets schwarzweiß und somit farbneutral, um Konflikte mit den zahlreichen möglichen Farbschemata von Outlook zu vermeiden. Die Farbeinstellungen im DRACOON Branding haben daher auf DRACOON für Outlook keinerlei Auswirkung.
DRACOON für iOS
- Basisfarbe: wird für die Kopfleiste verwendet (jedoch nur dann, wenn die Option Kopfleiste in der Basisfarbe einfärben aktiviert wurde – andernfalls wird die Basisfarbe in DRACOON für iOS nicht verwendet)
- Akzentfarbe: wird zur Hervorhebung ausgewählter Elemente verwendet
DRACOON für Android
- Basisfarbe: wird für die Kopfleiste (jedoch nur dann, wenn die Option Kopfleiste in der Basisfarbe einfärben aktiviert wurde) sowie für den oberen Teil des Aufklappbereichs (der nach Tippen auf angezeigt wird) verwendet
- Akzentfarbe: wird zur Hervorhebung ausgewählter Elemente, für Überschriften in den Einstellungen, Fortschrittsbalken, Befehlslinks in Dialogen und die große runde -Schaltfläche verwendet.
Login-Fenster (in DRACOON Web App, DRACOON für Outlook, DRACOON für iOS, DRACOON für Android)
- Basisfarbe: wird für die den Kopf des Login-Fensters verwendet (jedoch nur dann, wenn die Option Kopfleiste in der Basisfarbe einfärben aktiviert wurde – andernfalls wird die Basisfarbe im Loginfenster nicht verwendet)
- Akzentfarbe: wird zur Darstellung von Schaltflächen und Links verwendet
E-Mail-Nachrichten
- Basisfarbe: wird für den Kopfbereich der E-Mail-Nachricht verwendet (jedoch nur dann, wenn die Option Kopfleiste in der Basisfarbe einfärben aktiviert wurde – andernfalls wird die Basisfarbe in E-Mail-Nachrichten nicht verwendet)
- Akzentfarbe: wird für Schaltflächen in der E-Mail verwendet
Farben auswählen
- Wenn Sie die Basisfarbe ändern möchten, klicken Sie auf den Farbkreis unterhalb von Basisfarbe, um eine neue Basisfarbe auszuwählen:

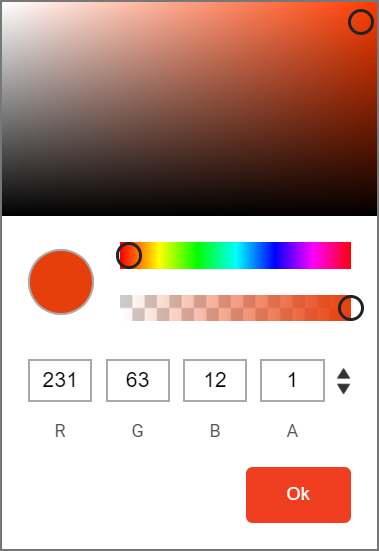
- Wählen Sie die gewünschte Farbe aus dem Farbspektrum aus, oder geben Sie oben bei den Zahlen den Farbwert ein, der in Ihrem Corporate Design vorgegeben ist:

- Beim RGBA-Farbmodell stellen die ersten drei Farbwerte den Rot-, Grün- und Blauanteil dar. Die vierte Zahl (A) bezieht sich auf die Transparenz. "1" (Maximalwert und Standard) bedeutet, dass die Farbe komplett undurchsichtig ist, ".5" bedeutet 50 % Transparenz usw.
- Wenn Sie den Farbwert in einem anderen Format eingeben möchten als RGB (z.B. als HTML-Farbcode), klicken Sie auf die schwarzen Pfeile rechts neben den Farbfeldern, um zu einem anderen Farbformat zu wechseln.
- Wenn Sie möchten, dass die ausgewählte Basisfarbe auch als Hintergrundfarbe für die Kopfleiste der DRACOON Web App, von DRACOON für iOS, DRACOON für Android, der Loginmaske sowie von mit DRACOON versendeten E-Mails verwendet wird, aktivieren Sie den Schieberegler neben Kopfleiste in der Basisfarbe einfärben. Verwenden Sie die Vorschau oben, um den Unterschied in den einzelnen Clients zu kontrollieren.
- Wenn Sie die Akzentfarbe ändern möchten, klicken Sie auf den Farbkreis unterhalb von Akzentfarbe, um eine neue Akzentfarbe auszuwählen:

Branding ändern: Logo und Hintergrundbild
Sie können mit dem DRACOON Branding das DRACOON-Logo durch Ihr eigenes Firmen- oder Produktlogo ersetzen. Außerdem können Sie für die Anmeldeseite der DRACOON Web App und die Startseite von DRACOON für iOS und DRACOON für Android ein eigenes Hintergrundbild festlegen.
Wenn Sie das Logo ändern möchten, benötigen Sie drei Fassungen Ihrer Logodatei in jeweils unterschiedlichen Maßen:
1Logodatei für DRACOON Web App, Login-Fenster und E-Mail-Nachrichten
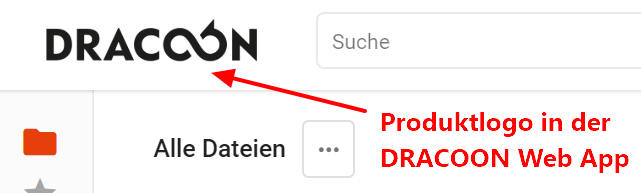
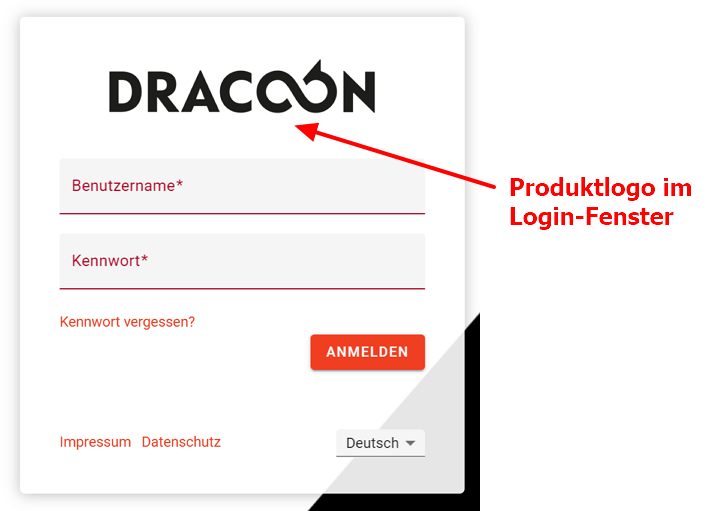
Für das Produktlogo links oben in der DRACOON Web App sowie im Kopfbereich des Login-Fensters und von durch DRACOON versendeten E-Mail-Nachrichten wird dieselbe Datei verwendet.
Benötigt: rechteckiges, breites Logo mit mindestens 568 x 220 Pixel und maximal 1136 x 440 Pixel, idealerweise im PNG-Format mit Transparenz (JPG ist notfalls möglich), RGB-Farbmodus



Wenn Sie eine farbige Kopfleiste definiert haben (oben mit dem Regler Kopfleiste in der Basisfarbe einfärben), verwenden Sie für Ihr Logo statt einer JPG-Datei besser eine PNG-Datei mit Transparenz, damit sich Ihr Logo farblich nahtlos in die Kopfleiste integriert und nicht ein z.B. fixer weißer Hintergrund aus Ihrem Logo die andersfarbige Kopfleiste überlagert.
2Logodatei für DRACOON für Outlook
Benötigt: quadratisches Logo mit mindestens 1024 x 1024 Pixel und maximal 2048 x 2048 Pixel, idealerweise im PNG-Format mit Transparenz (JPG ist notfalls möglich), RGB-Farbmodus

Verwenden Sie statt einer JPG-Datei besser eine PNG-Datei mit Transparenz, damit Ihr Logo in Outlook mit transparentem statt fixem weißen Hintergrund angezeigt wird. Bedenken Sie, dass manche Ihrer Benutzer ein dunkles Office-Farbschema eingestellt haben, in dem ein fixer weißer Hintergrund stören würde.
3Logodatei für Startseite von DRACOON für iOS und Android
Benötigt: quadratisches Logo mit mindestens 1900 x 1900 Pixel und maximal 2200 x 2200 Pixel, PNG-Format, RGB-Farbmodus

Die großen Maße der Logos sind erforderlich, damit die Darstellung auch auf High-DPI-Monitoren scharf ist. Wenden Sie sich ggf. an Ihre Marketing-/Grafikabteilung, um die Logodateien in entsprechender Qualität zu erhalten.
Logo für DRACOON Web App, Kopfbereich des Login-Fensters und von E-Mail-Nachrichten ändern
- Klicken Sie im Bereich Firmenprofil unter Bilder und Darstellungen auf Web.
- Klicken Sie auf die Schaltfläche Ändern:

- Wählen Sie Ihre Logo-Grafikdatei von Ihrer Festplatte aus.
Logo für DRACOON für Outlook ändern
- Klicken Sie im Bereich Firmenprofil unter Bilder und Darstellungen auf Outlook.
- Klicken Sie auf Ändern:

- Wählen Sie Ihre Logo-Grafikdatei von der Festplatte aus.
Logo für DRACOON für iOS und Android ändern
- Klicken Sie im Bereich Firmenprofil unter Bilder und Darstellungen auf iOS und Android.
- Klicken Sie bei Firmenlogo auf die Schaltfläche Ändern.
- Wählen Sie Ihre Logo-Grafikdatei von Ihrer Festplatte aus.
Hintergrundbild für Anmeldeseite der DRACOON Web App ändern
Sie können die Anmeldeseite der DRACOON Web App mit einem individuellen Hintergrundbild versehen. Benötigt wird hierfür eine Bilddatei mit mindestens FullHD-Auflösung (1920 x 1080 Pixel) und maximal 4K-Auflösung (3840 x 2160 Pixel) im RGB-Farbmodus, idealerweise im JPG-Format im RGB-Farbmodus (PNG ist notfalls möglich, aber aufgrund der deutlich höheren Dateigröße bei typischen Bildmotiven im Vergleich zu JPG nicht zu empfehlen).
Bedenken Sie, dass immer mehr Benutzer sehr hohe Bildschirmauflösungen verwenden, selbst auf Laptops. Wir empfehlen daher für die qualitativ hochwertige Darstellung bei allen Benutzern eine möglichst hohe Auflösung des Hintergrundbildes, idealerweise 4K (3840 x 2160 Pixel).
- Klicken Sie im Bereich Firmenprofil unter Bilder und Darstellungen auf Anmeldeseite.
- Klicken Sie bei Hintergrundbild auf der Anmeldeseite auf die Schaltfläche Ändern.
- Wählen Sie das gewünschte Hintergrundbild (das Sie z.B. von Ihrer Marketing-Abteilung erhalten haben) von Ihrer Festplatte aus.
- Klicken Sie ganz oben unter Vorschau auf Anmeldeseite zur Überprüfung.

Branding ändern: horizontale Position des Login-Fensters für die DRACOON Web App
Standardmäßig wird das Login-Fenster auf der Anmeldeseite der DRACOON Web App horizontal zentriert. Sie können das Login-Fenster jedoch weiter rechts oder links anordnen – z.B., um einen bestimmten Bereich des Hintergrundbildes besser zur Geltung zu bringen (wie die Blüte im obigen Beispiel).
- Klicken Sie im Bereich Firmenprofil unter Bilder und Darstellungen auf Anmeldeseite.
- Stellen Sie den Schieberegler auf die gewünschte Position. Der Standardwert ist 50 % (zentriert). Bei einem Wert von kleiner als 50 % wird das Login-Fenster weiter links, bei einem Wert von größer als 50 % weiter rechts von der Seitenmitte positioniert.

Bitte beachten Sie, dass die Größe des Hintergrundbildes sowie die Position des Login-Fensters von der jeweiligen Größe des Browserfensters abhängt und somit bei Ihren Benutzern stets mehr oder weniger variieren wird – die exakte Position des Login-Fensters bezogen auf das Hintergrundbild ist also nicht planbar. Prüfen Sie daher ggf. die horizontale Positionierung des Login-Fensters in verschiedenen Browserfenstergrößen, um eine Einstellung zu finden, die in den gängigsten Fällen passend ist.
Branding ändern: Darstellung der lokalen Anmeldeoption im Login-Fenster (für OpenID-Nutzer)
Diese Einstellung ist nur relevant, wenn Sie in Ihrem DRACOON die Authentifizierungsmethode OpenID Connect verwenden.
Mit dieser Einstellung können Sie festlegen, wie im Login-Fenster die lokale Anmeldemöglichkeit (über den DRACOON-Benutzernamen oder Active Directory, sofern unter Einstellungen > Authentifizierung aktiviert) zusätzlich zur OpenID-Anmeldemöglichkeit dargestellt wird. Hierfür gibt es drei Möglichkeiten:
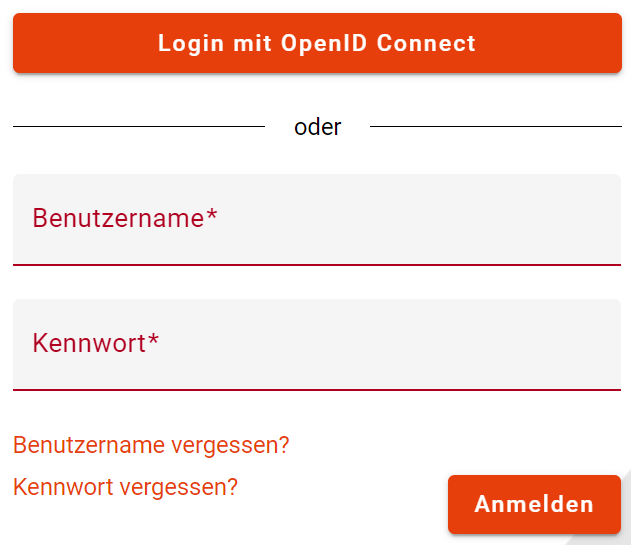
Wenn Sie diese Einstellung wählen, ist das Formular zur Eingabe von Benutzername und Kennwort für die lokale Anmeldung (mit DRACOON- oder Active Directory-Benutzernamen) immer sofort sichtbar. Diese Einstellung ist sinnvoll, wenn die lokale Anmeldung zusätzlich zu OpenID Connect regelmäßig verwendet wird.
Beispiel:
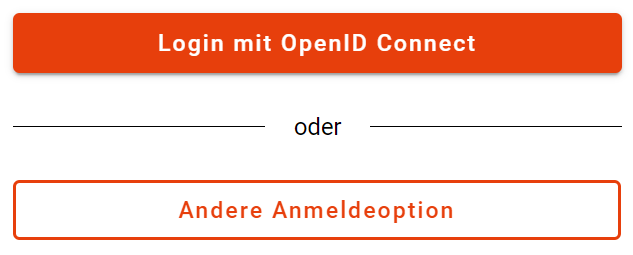
Wenn Sie diese Einstellung wählen, können sich Benutzer alternativ zu OpenID Connect über die lokale Anmeldung (mit ihrem DRACOON- oder Active Directory-Benutzernamen) nach Klick auf die Schaltfläche Andere Anmeldeoption einloggen. Nach Klick auf die Schaltfläche erscheint dann das Loginformular zur Eingabe von Benutzername und Kennwort.
Beispiel:
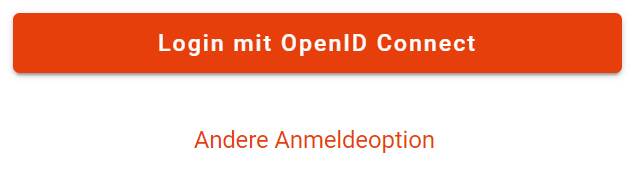
Wenn Sie diese Einstellung wählen, können sich Benutzer alternativ zu OpenID Connect über die lokale Anmeldung (mit ihrem DRACOON- oder Active Directory-Benutzernamen) nach Klick auf den Textlink Andere Anmeldeoption einloggen. Nach Klick auf den Textlink erscheint dann das Loginformular zur Eingabe von Benutzername und Kennwort.
Beispiel:
Branding ändern: Links zu Impressum, Datenschutzerklärung und Support-Seite
In der DRACOON Web App, in DRACOON für Outlook, DRACOON für iOS und DRACOON für Android sind Links zu Impressum, Datenschutzerklärung und Support-Seite (Hilfe) enthalten. Klickt ein Benutzer z.B. in DRACOON für Outlook auf Hilfe, wird die verlinkte Support-Seite im Browser aufgerufen. Standardmäßig zeigen die Links auf Inhalte bei dracoon.com, z.B. auf https://support.dracoon.com beim Klick auf Hilfe.
Sie können gewünschte Links ändern und somit z.B. auf ein eigenes Impressum auf Ihrer Website verweisen.
- Wenn Sie ein eigenes Impressum hinterlegen möchten: Geben Sie im Bereich Links unter URL zum Impressum die Internetadresse Ihrer gewünschten Impressum-Webseite ein.
- Wenn Sie eine eigene Datenschutzerklärung hinterlegen möchten: Geben Sie unter URL zur Datenschutzerklärung die Internetadresse Ihrer gewünschten Datenschutzerklärung-Webseite ein.
- Wenn Sie eine eigene Hilfe/einen eigenen Support-Link hinterlegen möchten: Geben Sie unter URL zur Support-Seite die Internetadresse Ihrer gewünschten eigenen Hilfe/Support-Seite ein.
Wenn Sie den Link zur Support-Seite ändern, ist die umfangreiche, offizielle Hilfe zu den einzelnen Clients auf dem DRACOON-Supportportal für Endbenutzer u.U. nicht mehr auffindbar. Wenn Sie den Support-Link ändern, empfehlen wir Ihnen daher, auf Ihrer eigenen Support-Seite einen Link zur offiziellen DRACOON-Client-Dokumentation (https://support.dracoon.com) anzubieten.
Branding ändern: E-Mail-Nachrichten (Standard-Antwortadresse und Signatur)
Bei der Nutzung von DRACOON werden zu bestimmten Ereignissen E-Mail-Nachrichten vom System versendet – so erhält z.B. ein neu angelegter Benutzer eine Einladungs-E-Mail, oder ein Freigabelink kann aus der Web App heraus per E-Mail an gewünschte Empfänger versendet werden.
Über das DRACOON Branding können Sie neben Produktname, Produktlogo und Farben (siehe oben) folgende weiteren Eigenschaften dieser von DRACOON versendeten E-Mails anpassen:
- Standard-Antwortadresse
- E-Mail-Signatur
Die Standard-Antwortadresse wird verwendet für von der DRACOON-Umgebung versendete E-Mails, die von keinem anderen Benutzer versendet wurden. Ein Beispiel hierfür ist die E-Mail zum Kennwort-Zurücksetzen, die beim Klick auf Kennwort vergessen? im Login-Dialogfeld versendet wird. Wird die erhaltene E-Mail dann im Mailprogramm beantwortet, wird automatisch die im Branding definierte Standard-Antwortadresse als Empfänger eingetragen. Bezogen auf das vorherige Beispiel: Hat der Benutzer Probleme mit den Kennwort-Zurücksetzen, kann er die vom System empfangene E-Mail beantworten und so z.B. direkt Ihren Support für Unterstützung erreichen, sofern Ihre entsprechende Support-E-Mail-Adresse als Standard-Antwortadresse im Branding definiert wurde.
Für E-Mails, die jedoch von einem anderen Benutzer versendet werden (z.B. versendete Freigabe-Links), wird nicht die Standard-Antwortadresse verwendet, sondern die E-Mail-Adresse des auslösenden Benutzers (also z.B. dessen, der die Freigabe versendet hat).
Wenn Sie eine spezielle Standard-Antwortadresse festlegen möchten:
- Geben Sie unter E-Mail im Feld Standard-Antwortadresse die gewünschte E-Mail-Adresse ein.
Wenn Sie eine Signatur festlegen möchten, die am Ende jeder von DRACOON versendeten E-Mail automatisch eingefügt werden soll:
- Klicken Sie zunächst unter E-Mail > Signatur auf das Zahnrad-Symbol, um diejenigen Sprachen auszuwählen, für die Sie explizite Signaturen definieren möchten.

- Schließen Sie das Dialogfeld Sprachen.
- Wählen Sie im Sprachauswahlfeld (links vom Zahnradsymbol) die gewünschte Sprache aus.
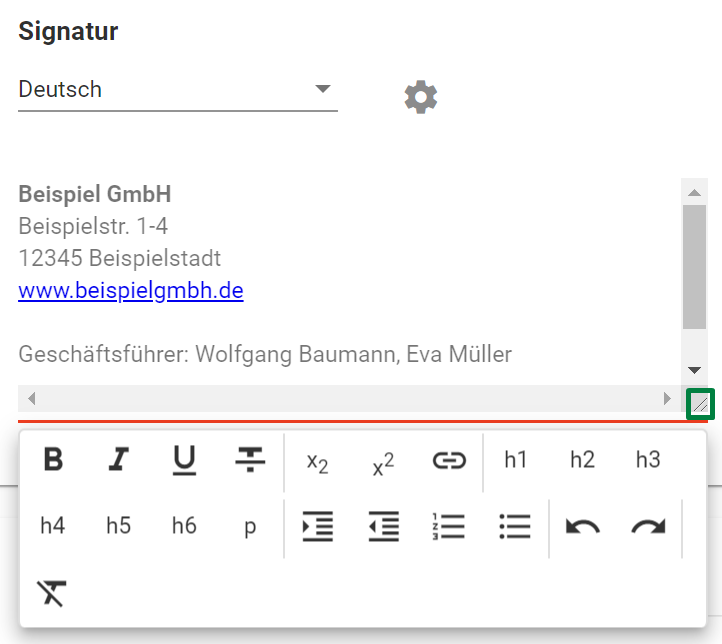
- Geben Sie im Textfeld darunter die gewünschte Signatur ein. Verwenden Sie die eingeblendete Formatierungssymbolleiste zur Gestaltung der Signatur.
Beispiel:
Sie können das Signatur-Textfeld mit dem Anfasser rechts unten (im obigen Beispiel grün umrandet) nach unten größer ziehen, um mehr Platz für die Eingabe zu haben.
- Wiederholen Sie Schritt 3+4 für alle weiteren ausgewählten Sprachen.
Branding ändern: Nutzungsbedingungen
Sie können über das DRACOON Branding individuelle Nutzungsbedingungen für DRACOON hinterlegen, die der Endbenutzer bei der Erstanmeldung bestätigen muss (sofern in der Web App unter Einstellungen > Richtlinien die Option Nutzungsbedingungen anzeigen aktiviert wurde). Dabei können auf Wunsch für jede von DRACOON unterstützte Sprache eigene Nutzungsbedigungen definiert werden.
Wenn Sie eigene Nutzungsbedingungen hinterlegen möchten:
- Klicken Sie zunächst unter Nutzungsbedingungen auf das Zahnrad-Symbol, um diejenigen Sprachen auszuwählen, für die Sie explizite Nutzungsbedingungen definieren möchten.

- Schließen Sie das Dialogfeld Sprachen.
- Wählen Sie im Sprachauswahlfeld (links vom Zahnradsymbol) die gewünschte Sprache aus.
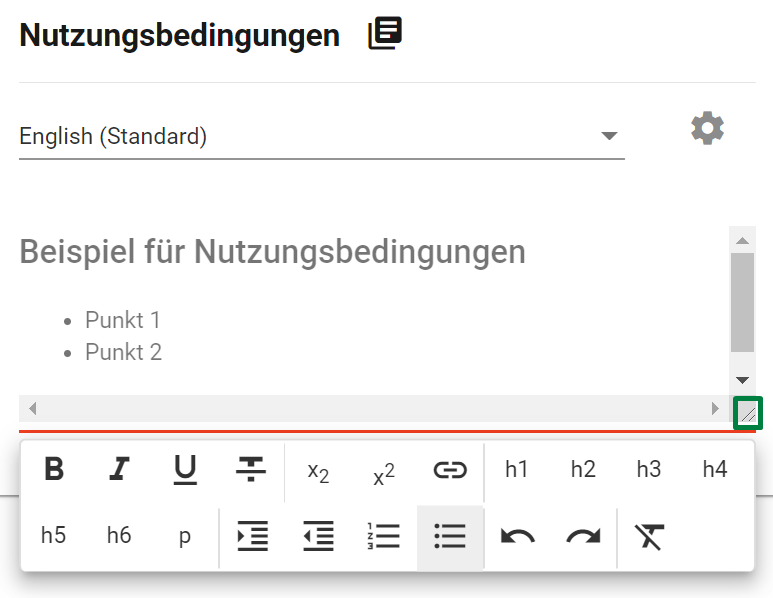
- Fügen Sie im Textfeld darunter die gewünschten Nutzungsbedingungen ein. Verwenden Sie die eingeblendete Formatierungssymbolleiste zur Gestaltung der Nutzungsbedingungen.
Beispiel:
Sie können das Textfeld für die Nutzungsbedingungen mit dem Anfasser rechts unten (im obigen Beispiel grün umrandet) nach unten größer ziehen, um mehr Platz für die Eingabe zu haben.
- Wiederholen Sie Schritt 3+4 für alle weiteren ausgewählten Sprachen.
Branding-Änderungen speichern
Am Branding vorgenommene Änderungen werden erst aktiv, wenn Sie Ihre Änderungen speichern.
- Bevor Sie Ihre Änderungen speichern, prüfen Sie bitte in der Vorschau (oben auf der Seite) nochmals, ob die Darstellung in allen Clients wie gewünscht ist.
- Klicken Sie unten auf der Seite auf Speichern:

Wann werden gespeicherte Branding-Änderungen bei Benutzern aktiv?
- In der DRACOON Web App: Wird die DRACOON Web App nach dem Speichern der Branding-Änderungen neu im Browser geöffnet, sind die Branding-Änderungen sofort aktiv. Benutzer, die die DRACOON Web App momentan geöffnet haben, erhalten das neue Branding durch Aktualisieren der Seite im Browser (z.B. mit F5).
- In DRACOON für Outlook: Eingeloggte Benutzer von DRACOON für Outlook sehen das geänderte Branding beim nächsten Start von Outlook oder automatisch nach spätestens 4 Stunden, wenn sie Outlook gerade verwenden (DRACOON für Outlook prüft automatisch alle 4 Stunden, ob sich das Branding geändert hat und berücksichtigt dann etwaige Branding-Änderungen). Wenn Sie das geänderte Branding in DRACOON für Outlook sofort abrufen möchten (z.B. um es zu überprüfen), klicken Sie in DRACOON für Outlook unter Einstellungen > Erweitert > Branding auf Jetzt aktualisieren.
- In DRACOON für iOS und Android: Sobald nach dem Speichern der Branding-Änderungen ein Benutzer DRACOON für iOS/Android öffnet und sich an der korrespondierenden DRACOON-Umgebung anmeldet, wird die App im geänderten Branding angezeigt.
Benutzer von DRACOON für iOS, die die App momentan geöffnet haben, sehen die Branding-Änderungen nach erneutem Wechsel zur App im App-Wechsler.
Benutzer von DRACOON für Android, die die App momentan geöffnet haben, sehen die Branding-Änderungen nach spätestens 15 Minuten (DRACOON für Android prüft zur Laufzeit alle 15 Minuten auf Branding-Änderungen).
Kommentare
0 Kommentare
Zu diesem Beitrag können keine Kommentare hinterlassen werden.